When navigating through large classes, it can be a real pain to find certain bits of code if you don't have a good IDE. As I often work in Flash IDE and DreamWeaver IDE, I have to rely on comment blocks here and there, with lots of – – – – – – – – – – delimiters, etc. which is an OK start.
However, I saw the PaperVision 3D classes had moved on a step from this, and had rather nice blocks at the top of each script with their logo, made out of characters. Why not extend this idea and actually build a small Flash application to let me build dirty-great big words that I can use in my scripts for navigation purposes?
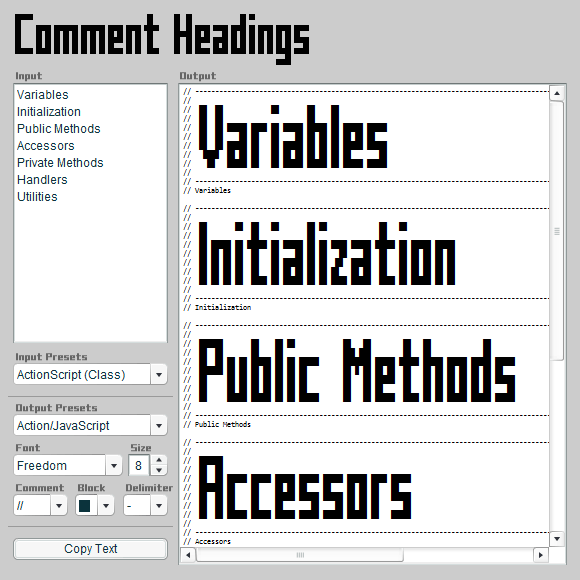
Comment Headings
Edit the text in the left-hand text box to update the text in the right, then click Copy Text to copy the headings directly to the clipboard so you can paste to your IDE.
A few in-browser issues to tackle:
- Comment Headings works only with mono-spaced fonts! Mac users – you might have to experiment to find the best one
- Browsers apart from Chrome tend to make the text text above look a little wibbly, but don't worry – in the downloadable utility (see links) and your IDE, the headings will appear just fine
Demonstration
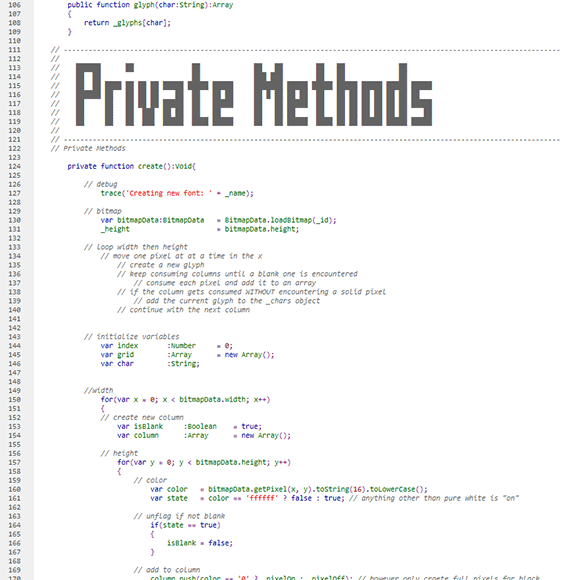
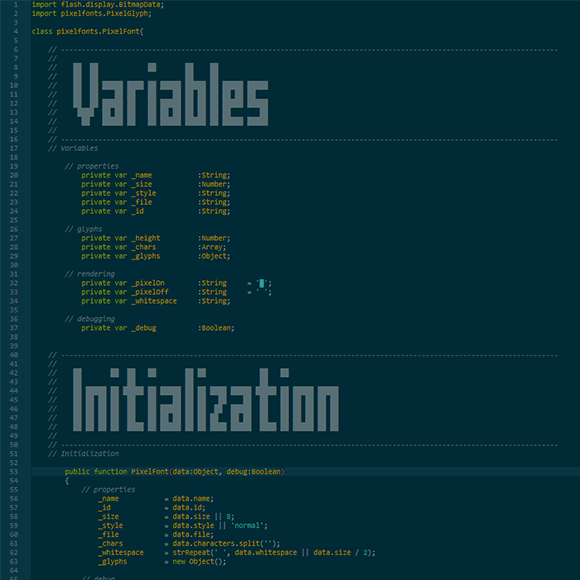
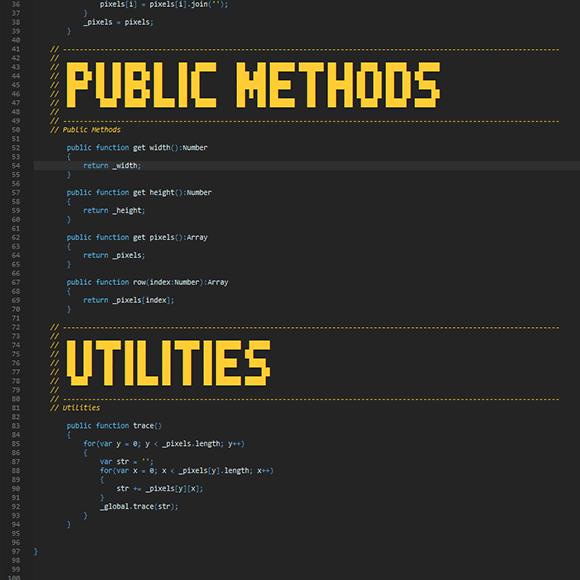
To demonstrate the differences between a comment-headered file and a normal file, compare the following two files, and see how much easier it is to skim through the one with larger comment headings.
- A file with comment headings.
- A file with normal text-based headings.
Options
The following options are available to customize your headings:
- Font – Choose from 12 available fonts of varying sizes and styles
- Block – Various characters to create the block comments themselves
- Comment – Various leading-comment styles to suit different languages
- Delimiter – Various delimiter characters for the
Presets
If you change programming languages / tasks regularly, you can save time by storing oft-used combinations as presets. For example:
- Input presets – Your most common heading text combinations
- Output presets – Your most common settings for each language / editor / etc
Presets can be quickly called up by selecting them from the dropdown lists, which automatically updates related dropdowns as well as the output text.
Both Input Templates and Output Settings are stored in an editable text file, presets.xml, which is well-commented, allowing you to add or delete settings to suit your workflow.
To have the utility start with your chosen presets, for example having the MaxScript headings always open, just ensure its entry is first in the input list.
Customization
Once tinkering in the presets file, the following elements are configurable:
- Comments – Choose the leading comments (//, –, etc) according to programming language
- Blocks – Choose which characters you want to physically build the words from
- Delimiters – Choose which characters you want to use to delineate each comment block
- Fonts – Choose from any of 12 fonts to be available
3dsmax users
In order to display the full-block style of comments, you will need to set up the SCiTE editor to use the extended Unicode character set, and display code by default in a fixed width font. To do so, you will need to add the following lines to your User Preferences file:
code.page = 65001 character.set = 204 font.base = font:Courier New,size:10 font.comment = font:Courier New,size:9
Obviously this is only applicable if you are using 3dsmax 2008 or above.
Download
- Windows .exe version for Windows users
- Flash .swf version for Mac users