I've got really, really tired of re-inventing the wheel (alright, HTML, CSS, JavaScript) every time when it comes to site forms.
I do so much database stuff these days that seems to be virtually every site I'm starting from scratch, or hacking an old site's template to work on a new site. Then once the CSS has been hammered out, comes the laborious task of form validation – tidying up all the names and ids, dusting off my RegExp-foo to validate emails, usernames, etc, etc.
It's very time-consuming and just feels like I'm missing a trick!
Wouldn't it be great if there was a magic bullet to convert a list of text into fully validated, accessible HTML form controls!?
Form Builder
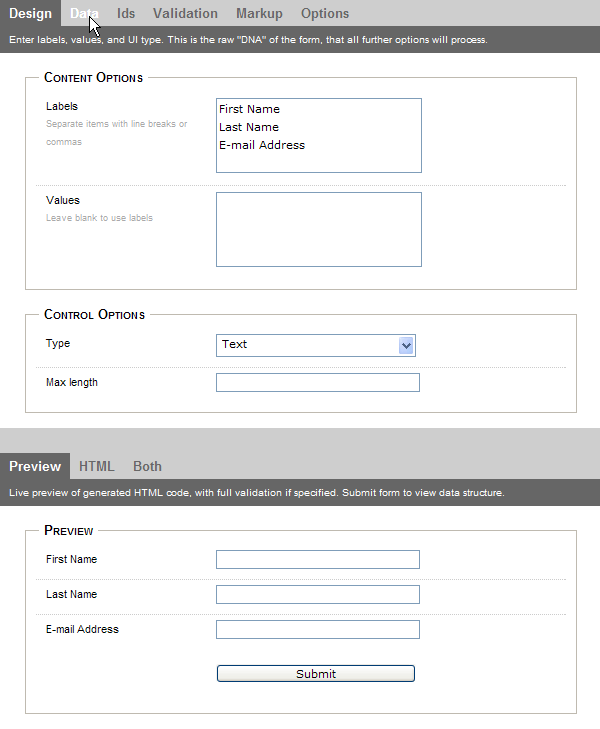
Enter "Form Builder" – an online JavaScript application that will build accessible, cross-platform and validated form HTML in literally 10 seconds flat. Just type or paste in your form labels, edit some options (if you want to) and view the Live Preview and HTML.
Form builder does pretty much everything you might want…
So I've done some hard research and have employed best-practices for:
- HTML Code
- Styling
- Accessibility
- Validation
For example, what about:
- Ease of use: copy all your labels to one text field and a whole set of controls built on linebreaks, tabs, commas
- Live preview: not happy with the code? Edit the HTML and watch the Live Preview update
- Intelligent attribute naming: for example, a form label is "Blood pressure (mmHg)", your names and ids are truncated at the first illegal character and re-named "blood_pressure" / "blood-pressure"
- Automatic values: values are automatically built from the label names, or you can just paste in another list of values
- PHP (or other) naming styles: specify a data sub-group, or use your own square bracket naming [] to group data into discrete chunks
- Accessible HTML: all controls are married with labels, and where appropriate wrapped within <fieldset> tags
- Validation: Optionally include basic validation attributes on elements using jQuery's Validation plugin.
Jump in and play here, then go do something more useful with all that spare time!

Great to see that validation plugin works well within this tool.
Needs a little bit of finishing off, but looking good so far. Thanks for the hat-tip.
Thanks again Dave! This is gonna be useful.
very cool and very clean. but how do you add different input types?
Hi Chuck,
Different types? I must be missing something. Can you elaborate?
very cool plugin! But can you give an example how this plugin can be used together with your superb populate plugin? I tried it but I failed 🙁
Is it possible to create a form based on the JSON values?
Thanks,
Lars
Hi Lars,
Firstly, this app just creates form HTML, so you should just be able to populate it with Populate as usual. Secondly, it doesn't build forms from JSON, sorry!
I'm doing most of my form building within the PHP framework Kohana I use these days, so don't really use this much any more …