Overview
I've been interested in the internal structure of jQuery for as long as I can remember, but it can be overwhelming at the best of times, so I've recently made-good on my plan to build an interactive breakdown of the physical code.
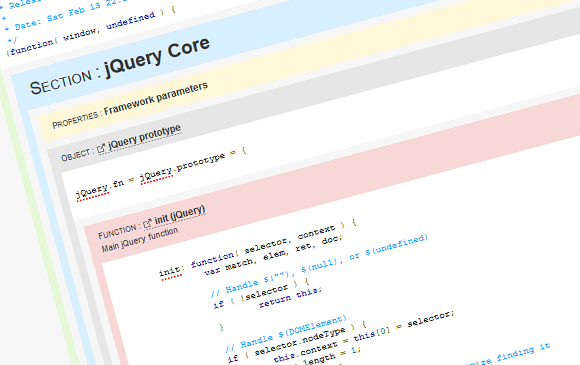
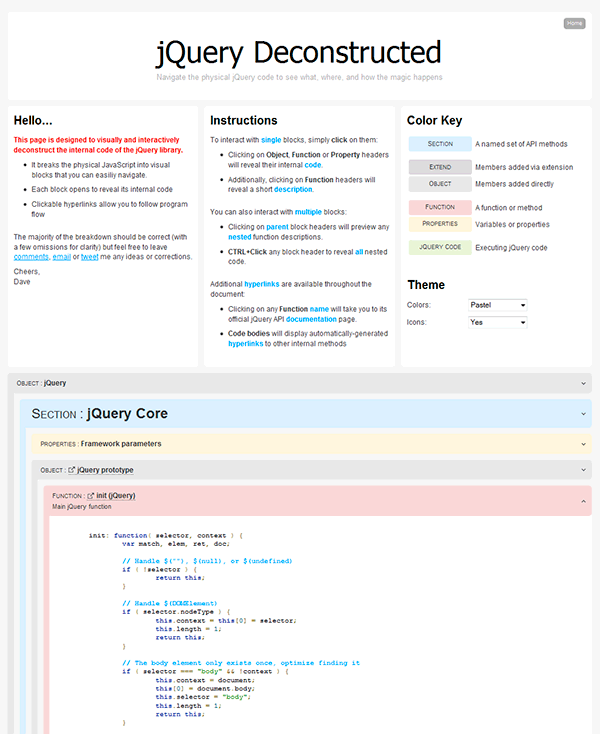
jQuery Deconstructed has been designed to visually and interactively deconstruct the internal code of the jQuery JavaScript library.
It breaks the physical JavaScript into visual blocks that you can easily navigate. Each block opens to reveal its internal code. Clickable hyperlinks allow you to follow program flow.
Essentially, it provides a rather handy birds-eye view of the jQuery library, making it easy to dig into and understand the coding behind the seemingly-simple syntax.
Points of note:
- It breaks the physical JavaScript into visual blocks that you can easiliy navigate.
- Each block opens to reveal its internal code
- Clickable hyperlinks allow you to follow program flow
It now also has a few nice features such as:
- Live links to the online documentation
- Color themes
- Optional icons
Check it out here: davestewart.io/resources/javascript/deconstructed/
Implementation
As much as I would love to say parsing of the library source code was automatic, the entire project had to be built manually, by painstakingly going through the source code and breaking it down into component parts.
Each chunk of source code was identified and manually wrapped in HTML template blocks such as "function", "properties", "code", which in turn were wrapped in sections like "object" or "section". These blocks were then customised using Regular Expressions to extract the particulars of the source code (type, function name, etc) which was then added to the template's attributes or text.
Once the final HTML structure was complete, usually after many hours or days of painstaking manual work, it was ready for interactivity, including:
- manually assignment of tooltips and links to original source documentation
- automatic assignment of collapsable sections
- automatic assignment of syntax highlighting and internal hyperlinks
History
When I was first planning xJSFL , I thought the way to do it would be to emulate jQuery, so I set about de-constructing the vast library to see how it was done.
As it turned out, the jQuery model was not a good candidate for a Flash framework, and I learned that the jQuery plugin architecture and requirement to extend is not always the best option.
One of the most interesting discoveries and something that I came to study and draw on extensively in xJSFL was the code behind the CSS selector engine Sizzle, which is embedded deep within the jQuery source code. Discovering how Sizzle worked was instrumental to writing my own selector engine for xJSFL, and gave me lots of ideas that are used in almost all my programming today.
Ultimately, the arduous process of manually identifying and deconstructing the source code for the various JavaScript libraries laid the foundation for one of my other side projects Processr. Typically I found myself doing endless monotonous RegExp find and replacements on block after block of source code, and I knew that this process could and should be automated. Processr alpha is my first step towards that, and I hope to release a Beta next year, and ultimately a standalone framework that can be implemented in different programming languages.
Publicity
JSLibs Deconstructed generated a lot of interest on the web. It went all round Twitter, being retweeted by Paul Irish, was mentioned in JavaScript Weekly, made it into a JavaScript tools article by Rey Bango in .net magazine, and is mentioned by many blogs and even crops up on Stack Overflow from time to time as the app to use to really understand how jQuery works.



Really nice work Dave!
I had similar motives when creating this … although it doesn't show the physical code, like yours.
This is the coolest freakin documentation I've ever seen. I'm sooo blogging about this. Great work!!
Thanks for the kind words, chaps!
Yeah – it's got loads of tweets and blog post in the couple of days it's been up so far. I'm dissecting Prototype next… and maybe even MooTools. I'm pretty keen to see how both handle class extension.
Hello, Dave. Nice work!
Is decomposition code reusable?
Are you going to open it in any way?
Hey Sergey,
Thanks, not sure what your first question means though.
Second question, could do, but not likely. Too much hard work. This is how I did it:
1 – Designed a bunch of Dreamweaver snippets to wrap the various elements
2 – Processed the resulting HTML with a series of well-written RegExps to create anchors, links, and so forth
3 – The next step is a good few hours' worth of manual copy / pasting descriptions and links from the relevant API docs
4 – Finally, some nicely-written jQuery to create all the interactivity
I am in the process of releasing Prototype and MooTools breakdowns though:
/resources/javascript/deconstructed/
Feel free to throw ideas my way 🙂
Hey Dave,
I thought you have some magic script that does all the hard work for you.
How do you plan to adapt this doc for new versions of jQuery, when they will be released?
I don't, actually!
It's more an exploratory journey to get a handle on how frameworks are written – where stuff goes, in what order, what constructs are used (object, extend, class), how functions are initialized (self-executing, class initializers, object.function), the general flow within a framework, etc. As well as being a useful way to see the actual source without being overwhelmed.
If a new and quite evolved version of any of the frameworks came out, I would consider putting in the effort to update / amend the existing code.
Great stuff; this will make it much easier when going through jQuery's core code-base.
Btw, just FYI, the word "easily" is misspelled in the jQuery Deconstruction page (and in this one) as "easiliy".
Great Work Dave,
I like the way you presented the work flow of various framework really a help full one.
Keep Goin
120% useful tool, magically simple 😉 BR
Awesome, just awesome.
Love the visualizations of code sections.
Which version of jQuery is this?
I would love to see jQuery 1.7 WITH sections for Deferred, Promise, and Callbacks… these are huge additions.
Ok, props for awesome job here… but… no Dojo?
so cool documentation, thanks Dave!
The hyperlinks on the methods are very powerful: they allow you to teleport around the code base and follow the logic…
Awesome work!
Really neat tool. Wish it was more clear which versions of these frameworks were deconstructed (preferably on the front page). I did eventually find it (v1.4.2) in the comments of jquery-deconstructed page.
Good idea – I'll update it with the correct version soon Lee.