Fancy a quick & easy, yet extensible & robust login manager to organise & store all your urls, usernames and passwords, in whatever categories your care to put them?
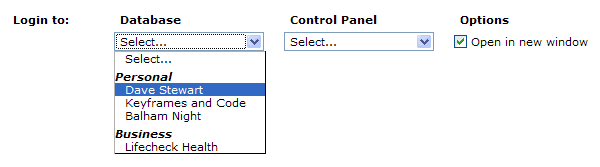
Simple. Just store your user / site details in an easily editable XML file like this and use XSLT to transform it (on the fly) into a really easy HTML page like this…
Intrigued? It's not as difficult as you think.
Information overload
At the last count, I have about 15 – 20 sites that I manage for myself and my clients. This means I have to remember a
- url
- username
- password
For:
- Site login
- Site database
- WordPress login
- WordPress database
So for 15 – 20 sites we're looking at anywhere between
- 45 (15 sites x 1 login x 3 url, username & password) to
- 240 (20 sites x 4 logins x 3 url, username & password) bits of information.
What a headache!
From bookmarks to JavaScript to XML
So, for the last few years or so, I've resorted to keeping bookmarks in each client's folder, along with a text file with the relevant details. However, a few months ago I realised that I may be able to bypass some of the manual login palaver by storing the whole login url as one long GET string, and calling it straight through the browser:
http://mysite.co.uk/login.php?username=dave&password=ilikefish
This works on some sites, but for others that don't like GET and take only a POST, it didn't work.
So, I thought how about having an HTML / JavaScript page with a form that has it's values (name, password, etc) set dynamically by selecting a drop down, then connects to the server and does the login like that?

Eureka! It worked very nicely thank you. So I've been going along with this quite happily for a while until I had to add a few more sites, and started to get a bit overwhelmed with the sheer amount of data I was having to put into all these JavaScript arrays.
Hmm… what do do now? How best to store all this data? Well, XML seems like the logical choice, but how to actually parse and search that XML from within the HTML file? Embed it as HTML and use some DOM manipulation? Regular expressions? Perhaps I should use jQuery and it's AJAX capabilities?
Then all of a sudden it struck me. XSLT! My only real memory of XSLT (Extensible Stylesheet Language Transformation) were from the chapters in my XML book, and I knew that it was pretty dry stuff that I'd probably never use… however here it was, about to come to my rescue.
XML + XSLT = HTML
In a nutshell, XSLT allows you to take a skeleton XML document and "transform" (move it around, add stuff, repeat stuff) it into a fleshed-out HTML (or any other markup) document by applying rules and templates to individual XML tags.
In a way similar to how CSS styles HTML by using selectors to select nodes, and change the visual result…
p {
color:red
}
…XSLT can apply your own rules and templates to nodes…
<xsl:template match="category"> <h2><xsl:value-of select="@name"/></h2> <div class="category"> <xsl:apply-templates/> </div> </xsl:template>
…to physically change their structure and markup, creating a brand new hybrid document.
You can think of XSLT as a set of "templates" with some basic logic for transforming individual tags.
For example, let's say you want to transform a list of names, phone numbers, and addresses specified in <ul> and <li> tags to something a little more presentational. You could specify that the first <li class="name"> should be transformed to a <h3>, and the second <li class="number"> be transformed to a <div>, then the rest of the list remain as a list. Finally, wrap the whole thing in a <div class="entry">, and for the fun of it, add a <hr/> to the end.
The end result is full HTML output viewable in the browser, and if CSS styling is applied, looks and behaves no differently from an HTML document that you'd created yourself.
The advantage of styling XML with XSLT is that you keep data and presentation completely separate, and therefore your data is far easier to manage.
To make the XSLT act upon your XML is as simple as specify a link to the XSL file in the head of the XML file, in the same way a CSS file is specified in the head of an HTML document.
<?xml-stylesheet type="text/xsl" href="login-manager.xsl"?>
Requirements
So – back to my Login Manager scenario. I wanted to process my skeleton XML of all my urls, usernames and passwords to create a new document that had:
- Clear sections for each of my top-level categories: Misc, Personal, Business
- In each category, a list of sites with a title and text-based link
- For each site, a list of login types
- For each login type, a mini login form that replicates a standard login, with
- hidden form fields for username, password, or ANY attributes I specify
- target url specified as the form's action
- a login button to send the variables and perform the login
Basic XML structure
Login data is not that complicated (url, username password) so there's only need for a few basic tags, plus some extra tags to organise the data:
- category – groups together particular sites under a common heading, e.g. "Business", "Personal"
- site – groups together all the different logins for a single site
- application – group together any application-specific login data, such as WordPress admin & database logins
Then we have some specific login types:
- login | database – login to an application using HTTP (form data)
- folder – connect to a password protected folder using URL syntax (protocol//user:pass@domain/path)
- page – just load a page without passing any variables
And finally there's a few basic attributes:
- name – the name of the category, site or application
- url – the full http: url of the site
- username – user name
- password – password
If you need to pass any other attributes, just add them to the specific login or database tag and they will be included in the final login forms the XSLT will create.
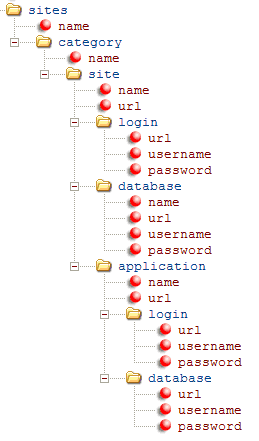
This is how the XML structure would look for one site with 4 login types, organised under a category heading. Note only the few tags listed above.

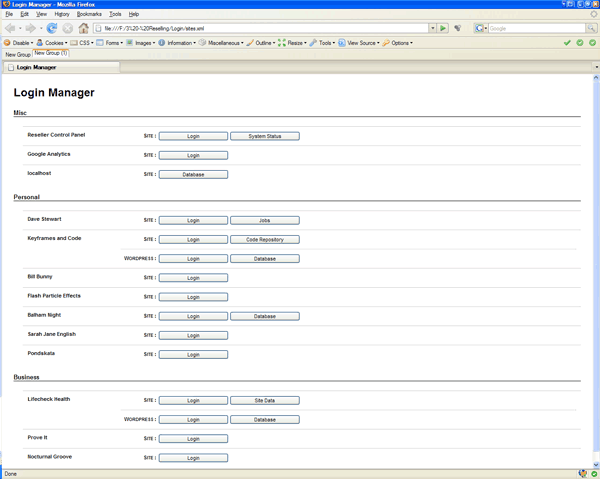
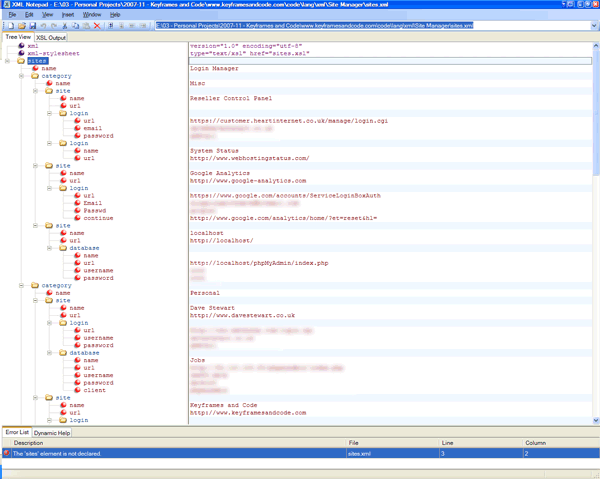
And here's the final XML as it looks in XML Notepad (click to see a dummy XML file):
How I've leveraged XSLT in this application
Although XSLT is markup (in fact it's XML), it's not just dumb text. XSLT is actually a language, and is capable of making decisions as it processes the XML. Each kind of XSLT tag is in effect a different command, with it's attributes acting as parameters to that command.
For example, the <xsl:choice> tag could be seen as an if/then or switch/case construct in a real programming language, so you can use it to make decisions as you process the document. In other words, when the parser is processing one of your "mini-templates" and it comes across an <xsl:choice> tag, you could change exactly how your XSLT rule will build the next bit of HTML output. I've used this to map the username and password attributes stored in the XML file to custom field names, depending on each login application's form requirements.
For example, WordPress expects log and pwd rather than username and password, so with a <xsl:choice> tag I just instruct the XSLT parser to output these preferred field names where any login tag has a parent tag of type application, with it's name attribute set to "WordPress".
I've put a lot of comments in the XSL file so it should all become clear.
Speaking of which, it's about time to take a look at the XSLT file. Note the:
- XSL templates for each kind of tag, for example:
- the root tag: <xsl:template match="/sites">
- any site tags: <xsl:template match="site">
- any folder tags: <xsl:template match="folder">
- any login or database tags (which are treated the same): <xsl:template match="login|database">
- the actual HTML inside each of the templates that get printed to the page for each tag
- Any logic associated with the rules, e.g. <xsl:choose> and it's children
- How XSL outputs actual values from the XML, e.g.
- a node's name: <xsl:value-of select="name(.)"/>
- the value of a url attribute: <xsl:value-of select="@url"/>
- How XSL builds HTML manually, including
- tags <xsl:element name="form"> and also
- attributes <xsl:attribute name="method">
End result
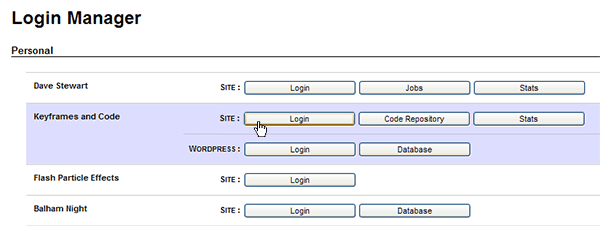
Below is the end result of XSLT applying all those tag-specific mini-templates to the XML. Click the image to see the live results with a dummy XML file.

Pretty comprehensive I think you'll agree.
And in case you still haven't quite cottoned on – yes – this is an XML file you are looking at! If you don't believe me, just do a "View Source" to see the actual XML, and marvel at what a stunning job the XSLT has done.
Taking the file and using it yourself
I'm a big fan of choosing the right tool for the job, and in this case XSLT has been absolutely perfect. I wrote a fairly basic XML file and it didn't take long to learn the few commands I needed to turn it into a really useful HTML document.
If you want to use this to handle your own site logins, feel free to take and update the file. As long as you stick to the category > site > (application) > login > attributes structure, the XSLT will give you a user-friendly front-end to your XML, every time.
Just place any standard login and database settings under a login or database tag, and group any application-specific settings under an application tag, and the XSLT will create a new named sub-section for you.
If you wish to pass any other specific variables to a login script (for example you may have a landing page specified, ala Google Analytics), just add these attributes to your login or database tags.
Files and Links
I'm certainly no expert on XSLT so I'm not here to provide the world with tutorial, but I am up for sharing the code I've written, as well as providing links to the pages on the Internet that helped me.
- Here's a zip of the 3 files (XML, XSL & CSS) you'll need to build your own Login Manager
These pages got me most of the way:
- An excellent tutorial on transforming XML to HTML
- Building elements manually in XSL
- Adding attributes to the elements in XSL and Putting attributes to work
- Basic looping in XSLT
- Applying logic to your XSLT output
- XSLT Elements Reference
- XPath, XQuery, and XSLT Function Reference
And here's some software you'll find useful:
- Microsoft XML Notepad. Lightening quick XML editing with a small footprint. Great for editing small xml files.
- Architag XRay. Real-time XSLT processing so you can see your code in action without having to preview in a browser
Hopefully someone will find this as useful as I have!
Cheers,
Dave


awesome tool dave. thanks! i have the idea, that all your stuff fit my needs 🙂
cheers jan