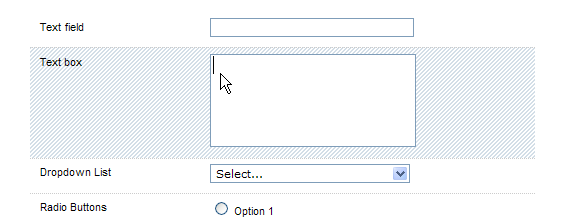
Highlight increases usability by highlighting elements as you interact with the page.
Its primary use is for forms, but it can also be used for tables, lists, or any element you specify. It can also be used to toggle elements on and off, for example, table rows.
Examples uses:
- Form-filling can be made clearer by highlighting the element around a control as you tab into it
- Table rows can be made more visible as you pass the mouse over them, or click them
- Elements can be toggled as you click them
Code example
Because of the defaults, basic usage can be as simple as:
$('form').highlight();
The method signature for Highlight is:
$(selector).highlight(parentSelector, highlightClass, startEvent, endEvent);
Demo
View the Highlight demo which has examples for forms, tables, and lists.
Download

Hi, I thing i found little css bug,
for example when i definned the css color for table row via
tr .odd
{
background-color: aqua;
}
your style "switcher" will not switch the aqua color with highlighted color for example defined in
.highlight {
background-color: gray;
}
So the odd wors remain aqua. Can you test this ?
Thanks o lot Mike
Hi Mike,
Well at the moment the plugin adds to (not replaces) the style on the element, so it may be that you need to either
1) place the .highlight rule after (or is it before?) your .odd rule, so it has a higher precedence
2) mark .highlight's background-color as !important (background-color: gray !important;) in the CSS
3) I could maybe look at adding a "replace" option to the plugin (but I'd rather not!)
Let me know how you get on.
Dave
Thanks for answer, Yes the !important helps. Have a Nice day Dave.
Hi there,
Thanks for the great jQuery plugin, I'm now using it on my website's contact form!
-Adam
Sorry To Bother
New to web building
I would really like to use this but i don't know exactly what to do
I save the jquery.highlight.js. but don't know how to use it
any help would be greatly appreciated
thanks
View the demo page (url above) John, which has all the information you need 😉
Is there any way to exclude a form field from being highlighted. I have some options that I don't want to be highlighted. Also do you know of a way for the page to load with the first form option to be already highlighted?
Thanks
Hi Drew,
Hmm.. sorry, I don't think I included that functionality (it's been a while since I looked at the plugin). Feel free to reverse engineer it though.
Thinking about it though, the easiest way would be a CSS solution.
Add a class to those elements you don't want highlighted, such as class="no-highlight" with a rule that effectively does the opposite of your highlight rule. Set whichever declaration to !important in the CSS, such as background:none !important, and it should override any highlighting.
Hope that helps.
Hi! 🙂
seems demo doesn't work in Safari (at least v. 4.0) as to radio and check input fields?
we need a detailed documentation for this great plugin please !
Yup – click the image above and you'll get taken to the documentation pages!
Hi,
How have you licensed your code? What restrictions do you have on its use? I can't find any indication on your demo web pages or in your source code.
Thanks,
JT
Go ahead and use it JT. If I've published it with the intention of people viewing the source, that's as good as a licence for me.
I just wanted to comment too that it doesn't seem to work for radio buttons and check boxes in Safari 4. 🙂 Otherwise: very neat!
Bloody Apple changing things as usual!
OK – I'll see what I can do at some point in the near future. Thanks for the heads-up.
Thanks for the great plug-in. I fitted it to several tables in ASP.NET Web Forms/AJAX-based pages with a few tweaks. Here's my code for anyone interested:
function pageLoad() {
$("#priceTable").highlight();
};
.highlight
{
background-color: #999966;
}
I didn't see anything on your site about licensing? Is this public domain – if I wanted to include it in a commercial application would you have any objections?
Go for it 🙂
m beginer of web progamming so i need suggestion which book is good to learn things fastly…
Hi Ramesh, bit of a vague question really! I'd suggest reading anything by John Resig, and just playing, playing, playing.
Interesting plugin.
Spotted two issues with the demos…
1) Focus effect doesn't work with radiobuttons or checkboxes in Chrome (haven't tested in other browsers)
2) List highlight demo only highlights the sub and sub-sub ULs, not the outermost one.
Sorry for posting almost 3 years after the original release, but I just wanted to note that Highlight seems to lose functionality with jQuery 1.4.4.
Needed to change your if/else block for other selectors when getting the elements array, * wasn't working.
var elements = NULL;
if(tagName.match(/^(table|tbody)$/) != null)
{
selector = selector || 'tr';
elements = jQuery(selector, this);
}
else if(tagName.match(/^(ul|ol)$/) != null)
{
selector = selector || 'li';
elements = jQuery(selector, this);
}
else
{
elements = null jQuery(this);
}
Thanks ej, I've added thia as a Github issue and will look into it: https://github.com/davestewart/jquery-populate/issues/3
That null there was an accident. Debugged it looks like this:
var elements = null;
if(tagName.match(/^(table|tbody)$/) != null)
{
selector = selector || 'tr';
elements = jQuery(selector, this);
}
else if(tagName.match(/^(ul|ol)$/) != null)
{
selector = selector || 'li';
elements = jQuery(selector, this);
}
else
{
elements = jQuery(this);
}
Hi Dave-
I love your highlight jquery plug in!!! One quick question: Does the download include a CSS file to go along with it? I am terrible at styling and would not know how to setup the css to do the highlighting and such. Any and all help will be greatly appreciated.
Do you have any more plugins? Great work!!
can you post the code ?
You,my good sir,rock!Thanks for tjhe amazing piece of code 🙂
To workaround the Chrome/Webkit issue, that prevents checkboxes/radios from receiving focus/blur events, I've modified the script with the following changes:
——————————–
var specialElements = $("[type=checkbox], [type=radio]", this); //workaround for webkit's focus/blur bug
var highlight_on = function(){
$('.' + className).removeClass(className);
var parents = jQuery(this).parents(selector);
var parent = jQuery(parents.get(0));
parent.addClass(className);
};
var highlight_off = function(){
var parents = jQuery(this).parents(selector);
var parent = jQuery(parents.get(0));
parent.removeClass(className);
}
elements.bind('focus', highlight_on);
elements.bind('blur', highlight_off);
specialElements.bind('click', highlight_on);
——————————–
To patch, just replace this for the code on lines 29-49 of jquery.highlight.js
Good job. Thanks.
This is the worst tutorial ever. I know what you mean, but a new user would be completely lost. Get off your high fucking horse.
Sorry all, I've completely neglected this blog for a few years now, even though it gets a good amount of traffic from the jQuery site.
I'm updating the site at the moment so will be addressing most of these issues (Assuming people are still using the plugin!)