Overview
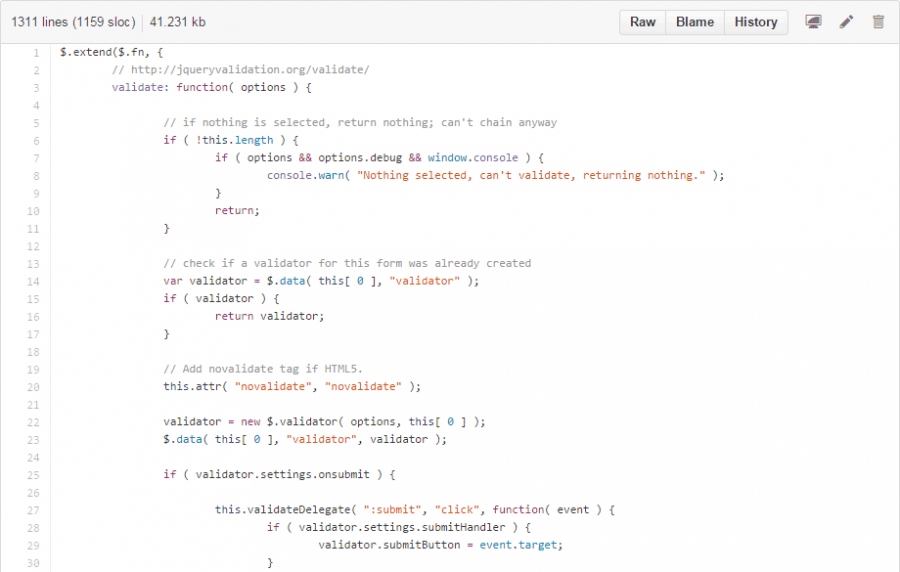
Unfortunately, GitHub and BitBucket's indenting for source code defaults to the browser's 8-space default, so alignment and readability suffer. Both companies allow you to use a ?ts=n query string parameter, but it's not persistent or language-specific.
After waiting 2 years for BitBucket to come up with a better solution, I've instead written a small Chrome Tampermonkey script to do the job for me. It:
- Works on GitHub, BitBucket and Gist
- Supports per-language indentation
- Is extensible (both language, and site)
- Requires a Chrome plugin
Tampermonkey is Chrome's equivalent of Greasemonkey; a browser extension that allows you to execute custom domain-specific scripts on websites you visit.
Setup
The script requires Tampermonkey to run, so it can inject new styles into the page.
Getting things up and running should take all of 2 minutes:
- Install the Chrome extension Tampermonkey
- Once installed, click the new icon in the toolbar, then "Add a new script…"
- Grab the Gist and paste it into the page, replacing the existing content
- To modify indentation settings per language, update the
sizeshash in JavaScript - Save the script by clicking the save icon or pressing CTRL+S
Finally, test it out by navigating to any GitHub or BitBucket source code:
You might notice a slight delay in the update on large files or full commit views, but for normal, single files, it should be instant.
If you're curious as to how it works, check the final <style> element in the head to see what gets injected.
Download
- Gist: Source View Indentaion Fix
- Extension: Tampermonkey

Very nice script! I can't wait to try it out!
Dave I like this Tampermonkey script for indentation.
I make a quick version for Greasemonkey (Firefox) and it does not seem to work. Any chance you can create a Greasemonkey script and see if it works for you?
Thanks,
Frank